Разработка обучающе–тестирующей системы с использованием Интернет–технологий

Рисунок 1 – Вид окна приложения после запуска Authorware
В результате перед нами предстанет окно проектирования, содержащее только вертикальную направляющую.
Щелкните мышью на окне проектирования, чтобы активизировать его. При этом станут доступны все разделы основного меню приложения, за исключением Control (Управле
ние). Откройте меню Modify и в каскадном меню File выберите команду Properties. На экране появится диалоговое окно, предназначенное для установки параметров курса.
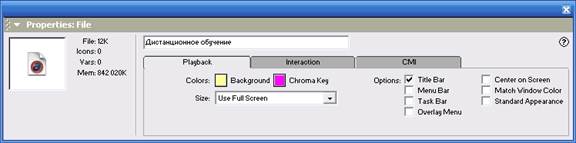
На вкладке Playback (Воспроизведение) выполните следующие действия (рисунок 2):
— в текстовом поле введите заголовок окна (он «проявиться» только после публикации курса, а в режиме редактирования для окна просмотра используется стандартный заголовок Presentation Windows);
— в поле Color (Цвет) нажимаем на кнопку Background (Фон) и задаем фон окна просмотра;
— в списке Size (Размер) выберите пункт Use Full Screen (Использовать весь экран);
— поставьте флажок Title Bar (Полоса заголовка), данный параметр важен не только с точки зрения внешнего вида конечного продукта, но и с точки зрения удобства работы при редактирования курса; дело в том, что полоса заголовка содержит кнопку закрытия окна, которая зачастую оказывается более удобным средством выхода из режима просмотра;
— убедитесь, что остальные флажки в группе Options сняты.

Рисунок 2 – Параметры курса, установленные на вкладке Playback
На вкладке Interaction (Параметры взаимодействия) нас пока интересуют только параметры, определяющие внешний вид кнопки, которая создается с помощью кадра типа Wait Icon. В дальнейшем для краткости будем называть эту кнопку кнопкой паузы. Кадр этого типа позволяет задержать переход к следующему кадру курса до тех пор, пока пользователь не щелкает на кнопке паузы.
По умолчанию кнопка паузы имеет метку Continue (Продолжить) и по форме аналогична стандартным кнопкам Windows. Заменим исходную метку словом Вперед. Для этого необходимо ввести новую метку в текстовом поле Label (Метка) (рисунок 3). Новая метка будет использоваться для всех кнопок паузы в курсе.

Рисунок 3 – Новая метка кнопки паузы
Чтобы изменить формат кнопки паузы, требуется щелкнуть на кнопочке, расположенной справа от окна Wait Button и в открывшемся диалоговом окне (рисунок 4) выбрать подходящий вариант.
Существенным параметром формата кнопки является шрифт, используемый для вывода метки. Особенно он важен в том случае, если вы применяете кириллицу. Чтобы избежать неприятных сюрпризов после публикации курса, следует выбрать шрифт, поддерживающий кириллицу. Выбираем шрифт Arial CYR.

Рисунок 4 – Диалоговое окно для вывода формата кнопки паузы
Вкладка CMI содержит группу флажков Knowledge Track (Контроль знаний), которые позволяют указать список действий пользователя, подлежащих регистрации. Накопленные данные в последствии могут быть переданы на сервер учебного центра (то есть системе управления обучением).
Для создаваемого нами курса сохраним варрант, используемый по умолчанию – All Interaction (Все действия), как показано на рисунке 5.

Рисунок 5 – Вкладка CMI
Сохраняем файл: в меню файл выбираем команду Save as… и затем в стандартном диалоговом окне указываем маршрут и имя файла. После сохранения имя файла выводится в заголовке окна проектирования (рисунок 6).

Рисунок 6 – Заголовок окна проектирования после сохранения файла проекта
2.2 Формирование схемы курса
2.2.1 Вводная часть курса
Вводной частью (первым кадром) в нашем курсе является заголовок, который мы предварительно сделали в Adobe Photoshop и сохранили в формате JPEG. Для создания первого кадра необходимо выполнить следующие действия:
— перетащить мышью с панели кадров в окно проектирования значок кадра Display; Authorware автоматически поместит его в начало направляющей и назначит имя Untitled;
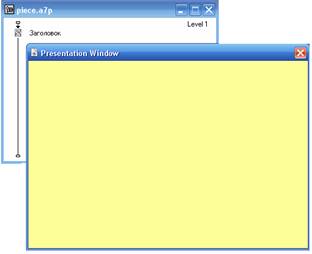
— заменить имя, назначенное по умолчанию на Заголовок (рисунок 7);
— щелкнуть дважды на значке созданного кадра; на экране появится пустое окно просмотра (рисунок 7);
— импортировать в окно просмотра требуемый рисунок и скорректировать его параметры.

Рисунок 7 – Вид схемы курса и окно просмотра после создания первого кадра
Рассмотрим подробнее процедуру импорта изображения.
Чтобы поместить в окно просмотра изображение в одном из графических форматов, необходимо:
— в меню File выбрать команду Import and Export – Import Media;
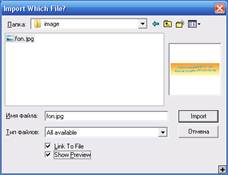
— в открывшемся диалоговом окне Import which file? (Какой файл импортировать?) выбрать требуемый файл;
— указать режим выполнения операции импорта:
1) поставьте флажок Link to file (Связь с файлом). В этом режиме все изменения, вносимые в файл, будут автоматически применяться к импортированному изображению. Если флажок снят, то импортированное изображение теряет связь с файлом-источником.
2) разрешить предварительный просмотр импортируемого изображения в окне Import which file?, поставив флажок Show Preview (Предварительный просмотр).
— щелкнуть на кнопку Import (рисунок 8).

Рисунок 8 – Диалоговое окно для импорта изображения
Импортируемое изображение помещается в центр окна просмотра кадра и заключается в выделяющую рамку с маркерами (рисунок 9). Можно изменить геометрические размеры изображения и переместить его в другую позицию.

Рисунок 9 – Импортированное изображение
Для изменения размера изображения перетащите мышью один из выделяющихся маркеров. При первой попытке изменения размера появляется информационное окно с просьбой подтвердить необходимость масштабирования (рисунок 10):

Рисунок 10 – Информационное окно с просьбой подтвердить операцию масштабирования
Если вы подтвердите выполнение данной операции, то все последующие действия по изменению размера выполняются без дополнительного подтверждения.
Когда в схеме курса имеется хотя бы один кадр, в основном окне Authorware становится доступным меню Control. Это означает, что теперь имеется доступ к командам управления воспроизведением курса и, поэтому, можно использовать панель управления. Чтобы ее открыть, щелкните на кнопке Control Panel панели инструментов основного окна.
2.2.2 Основная часть курса
Основная часть курса состоит из разделов, входящих в общую систему навигации:
1.Немного истории
2.Основы управления проектами
Другие рефераты на тему «Программирование, компьютеры и кибернетика»:
- Автоматическое распараллеливание программ для распределенных систем. Статическое построение расширенного графа управления
- Гео-информационные системы и эпидемии гриппа
- Автоматизация учета основных средств на предприятии
- Информация, информатика, представление информации
- Графическое проектирование компьютерного офиса частной компании
Поиск рефератов
Последние рефераты раздела
- Основные этапы объектно-ориентированного проектирования
- Основные структуры языка Java
- Основные принципы разработки графического пользовательского интерфейса
- Основы дискретной математики
- Программное обеспечение системы принятия решений адаптивного робота
- Программное обеспечение
- Проблемы сохранности информации в процессе предпринимательской деятельности
