Методика обучения технологии web 2.0 на примере создания школьного сайта спортивной тематики
С помощью тэгов <p>, <br> и <ul>список</ul> отформатируйте текст по образцу.
Вставьте картинки из папки images в те места, где стоит соответствующая метка
Вернитесь к пункту классификации «По типу сетевой топологии ». Сделайте так, чтобы каждый пункт списка (шина, звезда и т.д.) являлся ссылкой на соответствующее место в документе
* Измените начертание, разме
р и цвет текста «по вкусу»
Практическая работа №2
«Создание таблиц с помощью языка html»
Справочный материал
1. ТЭГИ
<table> - начало таблицы
Содержимое таблицы
</table> - конец таблицы
<tr> - начало строки
Содержимое
</tr> - конец строки
<td> - начало столбца
Содержимое ячейки
</td> - конец столбца
Пример
Написать код для создания таблицы, состоящей из 2 строк и 2 столбцов
|
1 |
2 |
|
3 |
4 |
<table>
<tr> <!-- первая строкà
<td> 1 </td>
<td> 2 </td>
</tr>
<tr> <!-- вторая строкаà
<td> 3 </td>
<td> 4 </td>
</tr>
</table>
АТРИБУТЫ ТЭГОВ
<table>
1) Размеры
width = “ширина таблицы”
height = “высота таблицы”
2) Отступы
cellspasing = “расстояние между ячейками”
cellspadding = “отступ от границ ячейки внутри нее”
3) Линии
border = “толщина линии рамки” bordercolor = “цвет линии рамки”
4) Заливка ячеек
bgcolor = “цвет заливки ячейки”
background = “фоновая картинка для таблицы”
5) Выравнивание
align = “выравнивание содержимого таблицы по горизонтали”
valign = “выравнивание содержимого таблицы по вертикали”
1. Для тэгов <tr> и <td> применимы те же атрибуты, кроме №2 и №3, НО относится они будут исключительно к содержимому строки (<tr>) и конкретной ячейки (<td>)
2. Если ячейка ничего не содержит, то между тэгами, обозначающими ячейку, нужно вставить специальный код
<td> </td>
6) Объединение строчек
Rowspan= “количество ячеек”
7) Объединение столбцов
Colspan = “количество ячеек”
Задание №1
1. Откройте файл page3.html
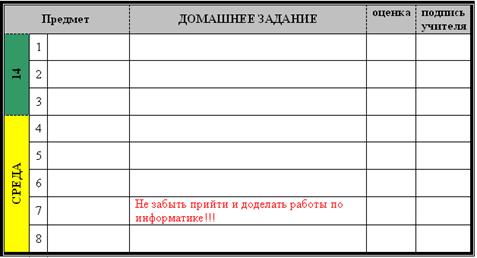
2. Используя рассмотренный ранее материал, создайте таблицу по образцу

Этапы выполнения задания:
Создайте таблицу, состоящую из 9 строчек и 6 столбцов. Пронумеруйте ячейки следующим образом.
|
1 |
2 |
3 |
4 |
5 |
6 |
|
7 | |||||
|
8 | |||||
|
9 | |||||
|
10 | |||||
|
11 | |||||
|
12 | |||||
|
13 | |||||
|
14 |
2. Задайте для тэга <table> следующие атрибуты:
1) Ширина – 1000 пикселей
2) Выравнивание по центру экрана
3) Расстояние между ячейками – 0
4) Отступ от границ ячейки внутри нее – 2 пикселя
5) Толщина линии – 1. Цвет линии – любой.
3. С помощью атрибута colspan= ‘” объедините 1,2 и 3 ячейки
4. С помощью атрибута rowspan = “” объедините ячейки: 7-9 и 10 – 14
5. Раскрасьте таблицу, задайте ширину столбцов (в %) и внесите в нее данные.
*Ширина столбца «Домашнее задание» - 50%, «Предмет» - 25%. Остальные – 12,5%
Практическая работа №3
“Создание галереи”
Создайте html-документ, имеющий следующую структуру
1 строка: Название галерии и автор работы
2 строка: Список разделов галереи
3 строка: Название первого раздела галереи
4 строка: Содержимое первого раздела
5 строка: Название второго раздела галереи
6 строка: Содержимое второго раздела
7 строка: Название третьего раздела галереи
8 строка: Содержимое третьего раздела
Примечания:
Задний фон надо замостить каким-либо изображением из папки background
Таблица закрашена любым цветом и выровнена по центру
Список разделов состоит из гиперссылок, позволяющих переходить к нужному месту в документе
В каждом разделе галереи содержатся миниатюры из папки small, которые являются ссылками на аналогичные изображения, хранящиеся в папке big. Чтобы картинка открывалась в новом окне, нужно в тэге <a>использовать атрибут target="_blank"
Весь содержащийся на старнице текст нужно отформатировать “по вкусу”, то есть изменить размер, шрифт, начертание и цвет.
Практическая работа №4
Написать таблицу стилей (CSS) для html-документа "Цвет и цветовые модели" (приложение №3)
Требования:
1. Заголовок 1-го уровня (<h1> .</h1>)
- Выравнивание по центру
- Отступ от верхнего края экрана - 30px
- Высота нижнего поля - 30x
- Размер, цвет и начертание, отличное от других элементов
Другие рефераты на тему «Педагогика»:
Поиск рефератов
Последние рефераты раздела
- Тенденции развития системы высшего образования в Украине и за рубежом: основные направления
- Влияние здоровьесберегающего подхода в организации воспитательной работы на формирование валеологической грамотности младших школьников
- Характеристика компетенций бакалавров – психологов образования
- Коррекционная программа по снижению тревожности у детей младшего школьного возраста методом глинотерапии
- Формирование лексики у дошкольников с общим недоразвитием речи
- Роль наглядности в преподавании изобразительного искусства
- Активные методы теоретического обучения
