Электронный учебно-методический комплекс "Компьютерная графика" в курсе информатики

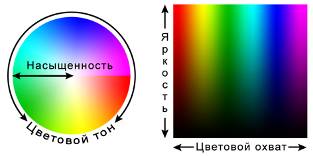
Рис.1. Цветовая модель HSB
2. Принцип метода RGB заключается в следующем: известно, что любой цвет можно представить в виде комбинации трех цветов: красного (Red, R), зеленого (Green, G), синего (Blue, B). Другие цвета и их оттенки получаются за счет наличия или отсутствия этих составляющих. По первым буквам основных цв
етов система и получила свое название - RGB. Данная цветовая модель является аддитивной, то есть любой цвет можно получить сочетанием основных цветов в различных пропорциях. При наложении одного компонента основного цвета на другой, яркость суммарного излучения увеличивается. Если совместить все три компоненты, то получим ахроматический серый цвет, при увеличении яркости которого происходит приближение к белому цвету (рисунок 2).

Рис.2. Цветовая модель RGB
При 256 градациях тона (каждая точка кодируется 3 байтами) минимальные значения RGB (0,0,0) соответствуют черному цвету, а белому - максимальные с координатами (255, 255, 255). Чем больше значение байта цветовой составляющей, тем этот цвет ярче. Например, темно-синий кодируется тремя байтами (0, 0, 128), а ярко-синий (0, 0, 255).
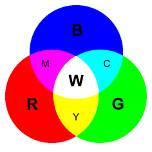
3. Принцип метода CMYK. Эта цветовая модель используется при подготовке публикаций к печати. Каждому из основных цветов ставится в соответствие дополнительный цвет (дополняющий основной до белого). Получают дополнительный цвет за счет суммирования пары остальных основных цветов. Значит, дополнительными цветами для красного является голубой (Cyan, C):
"голубой" = "зеленый" + "синий" = "белый" - "красный";
для зеленого - пурпурный (Magenta, M):
"пурпурный" = "красный" + "синий" = "белый" - "зеленый";
для синего - желтый (Yellow, Y):
"желтый" = "красный" + "зеленый" = "белый" - "синий".
Причем принцип декомпозиции произвольного цвета на составляющие можно применять как для основных, так и для дополнительных, то есть любой цвет можно представить или в виде суммы красной, зеленой, синей составляющей или же в виде суммы голубой, пурпурной, желтой составляющей. В основном такой метод принят в полиграфии. Но там еще используют черный цвет (BlacК, так как буква В уже занята синим цветом, то обозначают буквой K). Это связано с тем, что наложение друг на друга дополнительных цветов не дает чистого черного цвета (рисунок 3).

Рис.3. Цветовая модель CMYK
Форматы графических файлов
Знания о форматах записи электронных изображений необходимы при их сохранении, передаче, оптимизации использования в различных проектах и программах. Формат отражает функциональные предназначения графических изображений, а также различные способы сжатия графической информации. При выборе формата записи изображения следует обращать особое внимание на совместимость данного формата с разными программами, плотность записи, качество визуализации.
Например, начиная работу над новой web-страницей, приходится прежде всего решать, какие графические элементы будут на ней использоваться и откуда эти элементы можно получить. Многие из них, например кнопки или маркеры списков, можно нарисовать самостоятельно, используя графический редактор. В некоторых случаях можно обходиться вообще без графики, воспользовавшись, например, таблицами с цветным фоном и различными начертаниями шрифтов. Но если есть желание использовать фотографии или другую сложную графику, то приходится потратить некоторое время на поиск файлов с подходящими изображениями, сканирование фотографий или на съемку цифровой камерой. Независимо от того, каким из этих методов приходится пользоваться, рано или поздно будет необходимо сохранить промежуточные результаты обработки или найденные изображения.
На web-страницах применяется в основном растровая графика, но векторные редакторы широко применяются на предварительных этапах подготовки изображений. Они особенно полезны при разработке или корректировке логотипов и других элементов, требующих четкой прорисовки. Так что на различных этапах подготовки изображений приходится преобразовывать графические файлы из одного формата в другой.
Файлы растровых изображений могут иметь большой объем. В полиграфии и других областях, где нет необходимости постоянного переноса изображений с одного компьютера на другой, это не имеет большого значения. В web-дизайне все по-другому. Здесь главное - добиться высокой скорости передачи данных, а файлы большого размера этому вовсе не способствуют. Поэтому для графического оформления сайтов используют форматы, использующие сжатие изображений, которое позволяет уменьшить объем передаваемой информации. Изображения для web-страниц в большинстве случаев сжимаются за счет потери некоторой части информации. Это приводит к различным искажениям, снижающим общее качество изображения.
При подготовке высококачественной графики те или иные виды искажений недопустимы. Если исходное изображение уже содержит те или иные аномалии, то получить качественную картинку при дальнейшем сжатии будет практически невозможно. По этой причине на промежуточных этапах чаще всего используются форматы, не вносящие искажения, а значит, практически не допускающие сжатия без применения внешних архивирующих программ.
В настоящее время существует достаточное количество форматов для записи электронных изображений. В зависимости от вида кодируемой графики их можно разделить на:
форматы, хранящие изображение в растровом виде (PSD, GIF, JPG, TIFF, BMP, PCX);
форматы векторной графики (WMF);
форматы, совмещающие оба основных вида графики (растровую и векторную) (CDR, AI, XAR, EPS).
Допустим, перед педагогом стоит задача - сделать наглядный материал на основе компьютерной графики. Рассмотрим, какими инструментальными средствами он может воспользоваться.
Если необходимо нарисовать схему, график, чертеж, логотип, то желательно использовать программу для создания векторной графики. В случае обработки готовых фотографических материалов не обойтись без программ сканирования и обработки растровой графики. Возможно сочетание и векторной и растровой графики при создании изображения. Например, фотографию или готовый рисунок можно сканировать, придать необходимый размер, яркость, контрастность, заретушировать что-либо, т.е. обработать программой растрового графического редактора. А уж затем перейти к векторному графическому редактору с внедрением в него только что созданного изображения для дополнения в него новых векторных элементов.
Почти во всех школах изучение содержательной линии "Компьютерная графика" сводится к изучению функционального наполнения одного графического редактора. При этом в качестве программной поддержки, как показывает опрос, используется графический редактор Paint - (67 %), язык программирования (графические возможности) без изучения функционального наполнения какого-либо графического редактора - (13 %), аниматоры - (8 %). Следует заметить, что только (13 %) из опрошенных учителей кроме Paint знакомят учащихся с Corel Draw и Adobe Photoshop. Вместе с тем, как правило, в практике преподавания нет места темам: "Методы сжатия изображений", "Форматы графических файлов", "Виды преобразований фильтров" которые в большей мере необходимы для более эффективного изучения разделов "Мультимедиа-технологий", "Web-технологии", "Публикации в Web".
Другие рефераты на тему «Педагогика»:
- Становление и развитие педагогических основ в работе с правонарушителями после 1917 года
- Развитие мотивации школьников
- Совершенствование графомоторных навыков у младших школьников с нарушением интеллекта на уроках русского языка
- Разнообразие и плюрализм образовательного пространства в условиях глобализации
- Дидактические игры как средство развития профессионально-значимых качеств будущего учителя технологии и предпринимательства
Поиск рефератов
Последние рефераты раздела
- Тенденции развития системы высшего образования в Украине и за рубежом: основные направления
- Влияние здоровьесберегающего подхода в организации воспитательной работы на формирование валеологической грамотности младших школьников
- Характеристика компетенций бакалавров – психологов образования
- Коррекционная программа по снижению тревожности у детей младшего школьного возраста методом глинотерапии
- Формирование лексики у дошкольников с общим недоразвитием речи
- Роль наглядности в преподавании изобразительного искусства
- Активные методы теоретического обучения
