Обработка векторной графики в Corel Draw
В результате изучения литературы и практической деятельности стало возможным сделать следующие выводы:
· Векторные редакторы применяются в том случае, когда основным требованием к изображению является высокая точность формы (чертежи, схемы, логотипы компаний и т.д.). Однако, если задачей является точная передача цвета, лучше воспользоваться редакторами растровой графики (рисунки, фотографии
), несмотря на то, что в большинстве векторных редакторов предусмотрены средства для работы с растровой графикой.
· Все графические редакторы векторной графики работают с одними и теми же объектами, основаны на одних и тех же принципах, имеют схожие инструменты.
· Основным объектом векторной графики является контур. Из элементарных объектов создают более сложные. Каждый объект векторной графики обладает свойствами. Основными их свойствами являются обводка и заливка. Параметры, описывающие эти свойства, определяют толщину, цвет и форму линий, образующих контур, а также цвет и текстуру внутренней области контура.
Контуры состоят из сегментов и опорных точек. Свойства опорных точек определяют форму сегментов. Для работы с изображением каждый векторный редактор имеет панель инструментов и другие элементы управления. Векторные редакторы располагают средствами для работы с текстами. При этом имеется два режима работы с текстами – режим создания фигурного текста и режим работы с блочными текстами. Векторные редакторы позволяют представлять символы компьютерных шрифтов в векторной форме и создавать новые конструкции символов с помощью инструментов для работы с контурами.
В векторных редакторах возможны такие операции, как трассировка растрового изображения и растрирование векторного.
Указанные возможности векторных редакторов позволяют использовать их при разработке рекламных материалов, фирменных стилей, а также для оформления полиграфических изданий и электронных документов, например Web-страниц Интернета.
· К основным программным средствам для работы с векторной графикой относятся такие редакторы, как: Corel Draw, Adobe Illustrator.
Сравнивая интерфейс программ, можно отметить, что в DRAW упор делается на удобство и скорость редактирования примененных эффектов. Это достигается благодаря использованию специальных интерактивных инструментов. В то же время в Illustrator редактирование любых эффектов довольно затруднительно, поскольку они статичны. Интерактивность позволяет редактировать эффекты прямо на объекте, без использования диалоговых окон: оценить результат можно сразу же и, если нужно, тут же подправить его. В отличие от обычного метода организации интерфейса, когда для доступа к разным эффектам необходимо держать под рукой множество специальных панелей, в Draw применен новый, очень эффективный способ - доступ через панель свойств. Эта панель расширяет возможности интерактивных инструментов, предоставляя органы управления объектами и эффектами.
К преимуществам Adobe Illustrator можно отнести компактные панели инструментов, занимающие гораздо меньше места, чем аналогичные у Draw, хорошо продуманный дизайн всех элементов. Но в Illustrator нет интерактивности и универсальной панели. В Corel Draw интерактивны организация переходов, градиентная заливка объектов, управление прозрачностью, искажение объектов, вписывание их в шаблон, создание контура и иллюзии объемности, подкладка тени под объект и др. Многие из этих инструментов вообще не имеют аналогов в Illustrator.
Если часто выполняются какие-то операции, для которых нет сочетаний клавиш, то в Corel Draw можно самим их назначить. Те же, что не подходят, можно переопределить. В Illustrator таких возможностей нет, зато в нем и в Photoshop сочетания клавиш для таких операций совпадают, что очень удобно, ведь с Photoshop работают многие. Единственный недостаток в интерфейсе Draw - это перегруженность окон диалога кнопками и опциями. С одной стороны, это хорошо, так как обеспечивает максимальную настраиваемость, но, с другой, это иногда мешает логически отделить главные параметры настройки от второстепенных.
Чтобы сделать интересный макет, мало иметь только средства создания и редактирования объектов. Современные программы соревнуются в художественности - именно она в значительной степени определяет популярность каждой программы. С помощью Draw изображение можно сделать гораздо более естественным. Illustrator в этом сильно проигрывает.
Отличие между Illustrator и Draw в скорости выполнения операций незначительно, причем одни операции Draw делает поскорее, а в других отстает, так что сказать, что одна программа быстрее другой, нельзя.
В работе с текстом возможности обеих программ равны: в каждой имеется набор основных операций по форматированию абзацев и отдельных символов, обтеканию иллюстраций. Однако в Draw межстрочное расстояние или кернинг текста регулируются быстрее в силу интерактивности этих операций, что позволяет достичь нужного результата намного быстрее. Достаточно удобно в Draw и манипулировать отдельными буквами в тексте. Кроме того, можно вставить в текст любой другой объект, при этом он будет вести себя как обычная буква.
· Что касается сравнительной характеристики редакторов векторной и растровой графики. Они имеют во многом схожий интерфейс и подобные инструменты создания объектов, но принципы работы с данными инструментами различны. Основное отличие здесь в том, что созданный объект в векторной графике можно впоследствии обрабатывать отдельно, в то время как объект, созданный в растровом редакторе, после снятия выделения перестает существовать обособлено. Документы, созданные в растровом редакторе, очень объемны по размеру и малопригодны для использования их в среде Интернет. Поэтому для создания Web-документов используют чаще всего векторные графические редакторы.
СПИСОК ЛИТЕРАТУРЫ
1. Андрианов В. И. Самое главное о… Corel Draw. – СПб.: Питера, 2004. – 127 с.
2. Анцыпа В. А. Растровые и векторные графические изображения // Информатика и образование. – 2005. - № 7. – С. 56-62.
3. Анцыпа В. А. Растровые и векторные графические изображения // Информатика и образование. – 2005. - № 8. – С. 56-63.
4. Балухта К. В. Учимся рисовать на компьютере. –М.: Эксмо, 2005.– 384 с.
5. Куприянов Н. И. Рисуем на компьютере: Word, Photoshop, Corel Draw, Flash. – СПб.: Питер, 2005. – 128 с.
6. Семакин И. Г. Информатика и информационно-коммуникационные технологии. Базовый курс: Учебник для 8 класса. – М.: БИНОМ, 2005. – 104 с.
7. Симонович С. В. Специальная информатика: Учебное пособие / Симонович С. В., Евсеев Г. А., Алексеев А. Г. – М.: АСТ-ПРЕСС КНИГА, 2004. – 480 с.
8. Угринович Н. Д. Информатика и информационные технологии. Учебник для 10 – 11 классов. – М.: БИНОМ, 2003. – 512 с.
9. Федоров А. В. Corel Draw. Экспресс-курс. – СПб.: БХВ-Петербург, 2005. – 400 с.
10. www.corel.demiart.ru
11. www.corel.com
Приложение
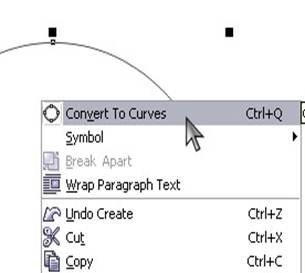
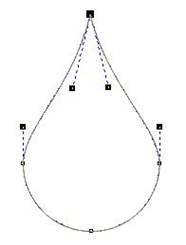
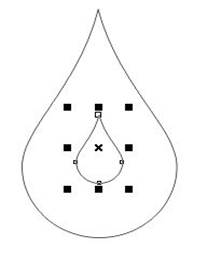
| Капелька Рисунок 1
|
Другие рефераты на тему «Программирование, компьютеры и кибернетика»:
Поиск рефератов
Последние рефераты раздела
- Основные этапы объектно-ориентированного проектирования
- Основные структуры языка Java
- Основные принципы разработки графического пользовательского интерфейса
- Основы дискретной математики
- Программное обеспечение системы принятия решений адаптивного робота
- Программное обеспечение
- Проблемы сохранности информации в процессе предпринимательской деятельности