Разработка web-сайта по проверке уровня знаний математики учащимися младших классов
Постановка задачи исследования
Целью дипломной работы является создание современной модели web-сервиса для тестирования уровня знаний учеников по предмету математика с помощью средств web-разработки и программная реализация для эффективной работы тестовой системы.
Перед формированием модели WEB-сервиса тестирования нужно четко очертить набор функций и требований к нему. Перечислим основ
ные функции, требования, характеристики системы тестирования:
- основная функция – обеспечение эффективного тестирования знаний;
- точная и способная к адаптации оценка результатов тестирования;
- удобство и легкость создания и модификации тестов;
-возможность одновременного тестирования большого количества пользователей;
- высокая безопасность, защищенность;
- большое количество тестов и вариантов ответов на них.
Содержание заданий тестов должно принадлежать к математике младших классов, иметь известную меру трудности, выполнение его должно требовать напряжения. Задания должны быть краткими, ясными и корректными, не допускать двусмысленности. Все ответы в случае необходимости их выбора должны быть правдоподобными и равно привлекательными.
Поэтому стоит упомянуть требования к тестовым заданиям:
- содержание тестового задания должно требовать от испытуемого однозначного ответа;
- содержание тестового задания должно быть ориентировано на получение ответа только по одной задаче из математики;
- следует избегать тестовых заданий, требующих развернутых ответов;
- основные термины тестового задания должны быть явно и ясно определены;
- тестовое задание должно формулироваться в утвердительном или повелительном предложениях.
Рассмотрим пункты удобство и легкость создания и модификации тестов, высокая безопасность, защищенность и обеспечение эффективного тестирования знаний. Это базовые параметры и присутствие их необходимо. Первые два пункта решаются, например, созданием банка вопросов, которые будут выбираться оттуда случайным образом, а так же перемешиванием вариантов ответа. Поэтому даже в том случае, если некоторые ученики получат одни и те же вопросы (причем порядковый номер у них будет наверняка разный), то номера правильных вариантов ответа у них тоже будут разными.
Последние два означают создание равных для всех условий прохождения контроля знаний, невозможность списывания и использования сторонних источников информации и вспомогательных приложений (например, калькулятор) как на компьютере, так и в Интернете, а так же создание защищённого web-интерфейса. Это подразумевает защиту информации, защиту от копирования, распространения вопросов, выдача предупреждающих сообщений, аннулирования тестирования, защиту целостности.
Модель организации и хранения данных
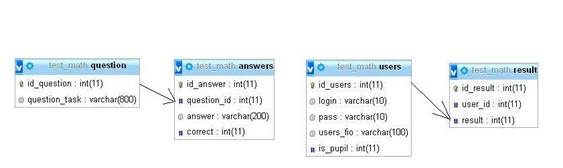
В процессе дипломного проектирования была разработана модель организации и хранения данных. На рис.1.1 представлен фрагмент модели организации и хранения информации в системе, состоящая из 4 таблиц. Главной таблицами являются «question» и «answers». В этих таблицях находяться тестове вопросы и ответы на них. В других двух таблицях «users» и «result» сохраняются данные об учениках прошедших тест и их оценка.

Рис.1.1- модель хранения данных
Выводы к разделу 1
Создание модели системы тестирования на базе web-технологий для прохождения учениками младших классов является крайне перспективной и актуальной задачей. Так же рассмотрена модель организации и хранения данных.
HTML и СSS
Язык разметки гипертекстовых страниц (HTML – HypertextMarkupLanguage) представляет собой язык, разработанный специально для создания Web-документов. Он определяет синтаксис и размещение специальных инструкций (тегов), которые не выводятся на экран, но указывают браузеру, как отображать содержимое документа. Он также используется для создания ссылок на другие документы, локальные или сетевые, например, находящиеся в сети Интернет. Собственно благодаря сайту, ученик сможет увидеть и пройти тест.
При разработке Web-страницы, нужно определиться с фиксацией размера, вероятно, придется выбирать для нее размер экрана. Cтраница должна быть доступна (и правильно отображаться) для максимально возможного числа учеников. Идея проста: необходимо определить наиболее часто используемое разрешение дисплея и разработать страницу таким образом, чтобы страница гарантированно заполняла все рабочее пространство.
Рекомендуется разрабатывать страницы в формате 640x480, чтобы при просмотре пользователям не пришлось применять горизонтальную прокрутку. Горизонтальная прокрутка всегда затрудняет восприятие. Все большее число разработчиков считает стандартным разрешение 800x600.
Каскадные таблицы стилей или CSS (от английского CascadingStyleSheets) являются следствием дальнейшего развития HTML и дают нам возможность перейти на следующий уровень представления информации.
CSS - это язык стилей, определяющий отображение HTML-документов. Например, CSS работает с шрифтами, цветом, полями, строками, высотой, шириной, фоновыми изображениями, позиционированием элементов и многими другими вещами.
HTML может использоваться для оформления web-сайтов. Но CSS предоставляет большие возможности и более точен и проработан. CSS, на сегодняшний день, поддерживается всеми браузерами .
HTML используется для структурирования содержимого страницы. CSS используется для форматирования этого структурированного содержимого.
Это также привело к тому, что оригинальные тэги структурирования, такие как <table>, стали всё больше применяться для дизайна страниц вместо структурирования текста. Многие новые тэги дизайна, такие как <blink>, поддерживались только одним браузером. Вам необходим браузер X для просмотра этой страницы - такой отказ стал обычным явлением на web-сайтах. Был создан для исправления этой ситуации путём предоставления web-дизайнерам возможностей точного дизайна, поддерживаемых всеми браузерами. Одновременно произошло разделение представления и содержимого документа, что значительно упростило работу.
Конкретные преимущества CSS:
управление отображением множества документов с помощью одной таблицы стилей;
более точный контроль над внешним видом страниц;
различные представления для разных носителей информации (экран, печать, и т. д.);
сложная и проработанная техника дизайна.
Табличная верстка - условное название метода верстки HTML -документов, при котором в качестве структурной основы для расположения текстовых и графических элементов документа используются таблицы (то есть HTML-тег.
Метод получил широкое распространение во времена предшествовавшие появлению стандарта CSS так как на тот момент не было другой простой возможности точно расположить элементы на странице. Таблицы же, за счет того, что автоматически изменяют свой размер в соответствии с содержимым, а также за счет возможности, напротив, задать точные размеры той или иной ячейки, позволяют быстро и удобно расставить иллюстрации к тексту или совместить несколько частей коллажа в одно большое изображение. Кроме того, таблицы в HTML могут быть вложенными, что позволяет создавать целые иерархии таблиц, что было очень удобно при верстке сложных страниц, отдельные элементы которых должны были бы сохранять свое положение и размер на экране вне зависимости от размера окна браузера, тогда как другие элементы, напротив, должны были изменяться в размерах и/или изменять свое местоположение относительно остальных объектов документа.
Другие рефераты на тему «Педагогика»:
- Теоретическое обоснование использования технических средств в обучении
- Способы развития художественно-творческих способностей у глухих дошкольников средствами тестопластики
- Конспект-урок по теме "Блины, оладьи, блинчики"
- Использование компьютерной техники в учебном процессе
- Преподавание русского языка и литературы в школе
Поиск рефератов
Последние рефераты раздела
- Тенденции развития системы высшего образования в Украине и за рубежом: основные направления
- Влияние здоровьесберегающего подхода в организации воспитательной работы на формирование валеологической грамотности младших школьников
- Характеристика компетенций бакалавров – психологов образования
- Коррекционная программа по снижению тревожности у детей младшего школьного возраста методом глинотерапии
- Формирование лексики у дошкольников с общим недоразвитием речи
- Роль наглядности в преподавании изобразительного искусства
- Активные методы теоретического обучения
